Our first class started tonight! I wasn’t sure exactly how to begin, so I just winged it. It went really well, lasted about 30-45 minutes, and I made sure to stop while they were still having fun so they’d be interested when we pick back up next week..
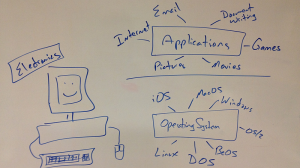
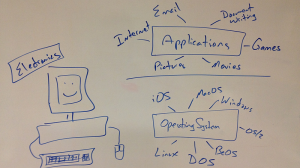
First, I gave them a very basic breakdown of a “how a computer works.” I drew on a small white board a happy computer and off to the side two clouds “Operating System” and “Applications,” and said something like this:
This is a computer. Y’all use them all the time. Computers consist of three main pieces: electronics (hardware), the operating system, and applications. You know those “apps” you play on an iPad or iPhone? That’s short for Application, and it’s a program that runs on an operating system. Ever heard of Windows? iOS? Those are operating systems.
When you move your mouse around to double-click an app to start playing it, how does that work? (blank stares) An Operating System is actually an application! It helps you DO stuff with the electronics! Electronics without an application doesn’t do much, and an application without electronics to run it isn’t worth much either.
So, we have three pieces. The electronics (the physical stuff), the operating system (helps you DO stuff with the electronics), and applications (games, email, cat videos, etc).. It’s kind of like a house; the bricks of the house are the electronics, the rooms in the house are the operating system, and the furniture and toys in the house are the applications. (Maybe that’s a really bad analogy, but I winged it.)

Next I I gave them another extremely basic breakdown of computer history — just enough to transition into our first lesson:
Back in the early days of computers they didn’t have all these fancy graphics and stuff.. They just had a box that could show words and numbers.. “What in the world am I going to do with this??” everybody asked (looking highly confused).. How can I make this fun? (dramatic pause) I know! A game! But just like when books first came out, they didn’t have pictures either– they just had words. Did you know early books didn’t have pictures? Did you know early computer games didn’t have pictures? You don’t need them! God made your brains so awesome that you can read words and your brain creates the pictures for you! So let’s start with words.. Let’s see what we can do with just words..
At this point I erased my whiteboard (goodbye happy computer and OS and App clouds), and I started writing a sentence.
You are standing in front of __________________ (noun).
It’s kind of like Mad-Libs®… Give me a noun.. (dinosaur!) Okay, great!
You are standing in front of a Dinosaur.
Tell me about this dinosaur.. The dinosaur is .. (Brontosaurus! Big! Hungry!) Great! (write all three sentences) What else can the dinosaur be .. What about some action words? What about some of these?
The dinosaur is sad.
The dinosaur is staring right at you.
The dinosaur is jumping with excitement.
Can you see the dinosaur sad? Are you a little scared thinking of a huge, hungry dinosaur staring straight at you? How do you feel about a huge dinosaur jumping up and down with excitement? (mimic a happy dinosaur jumping up and down with excitement)
Do you see how important words can be? We don’t even need pictures! So tonight we’re going to use words to make a game! We’ll make it real quick and real simple just to show you what we’re going to be working on together.. Tonight I’ll do all the typing, but as we get better, I’ll have each of you do some of it! (cheering)
At this point I had my laptop hooked up to our family room TV. I turned it on, set the font really big so they could see it, and navigated to the Twine Website. I went into their online Twine Browser Interface, and started a new entry.. our first game! (Note: I had already looked at Twine many months ago and knew I wanted to use it to teach.. I spent only a few hours learning the basics and that’s all I needed. I’ll learn more in future weeks as our journey continues.)
I made the first (empty) room and dove in..
Just like the dinosaur story, we have to have a place to start. For tonight, we need to start simple and keep it short. Next time we can make a bigger one.. For tonight, let’s make a story about going to get the mail, and let’s start in the garage… Tell me about the garage… (silence) Remember our dinosaur story? We had to start somewhere! So when the game starts up and the person playing it is in the garage, what do we tell them? (You are alone! You are in the garage!) Okay, great! Now what? We need to let them get to the mailbox!
You are alone, in the garage.
Walk to the [[driveway]].
We spent about the next 15 minutes building up a very basic Twine game and when it was all said and done we played it several times. We went back and added some additional text to a couple of the story areas in between plays, and then wrapped it up. I asked them if they liked what we were doing and if they wanted to do something like this again next week, and heard laughing and yes’ing.
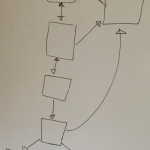
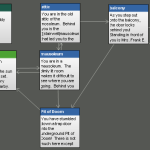
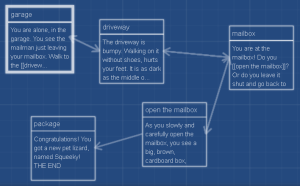
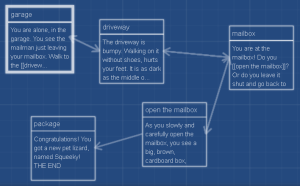
Here is the basic Twine structure of our first game (click to enlarge):

And here is the playable version (HTML w/ CSS):
our_first_game
(NOTE: Here are the Twine Browser Requirements)