(Or, go back to Teaching: Game Design)
After the holiday frenzy we finally had our third class. We encountered several issues in our second game that I wanted to address in this class. This class didn’t really see any changes from the player’s perspective, but introduced new topics on the game-developer perspective. The key here is that sometimes it takes more work “behind the scenes” to make something appear nice and polished (and “easy”) to everyone else. A good life lesson, I think.
Returning to Start
In our second game, there was a problem for the player in that there was never an indication of where they came from when returning to start from the underground passage.. At the start of the game, we were told there was a tree nearby. If we returned to start through the passage under the tree (by climbing up the roots), we were still simply told that there was a tree. It would have been nice to add verbiage indicating exactly what was going on.. There are at least several good solutions to this dilemma, if not more.. The two that come to mind are:
- Store a variable that denotes whether or not the player had come from the underground passage. This is a great choice, but requires more coding skills that is a bit beyond my kids’ current abilities (but we’ll get there eventually!).
- Use the <<display>> directive of Twine to have several rooms with different mapping points but all look like the same room to the player. In other words, one room says “You are in a forest.” The other room says, “You climb the tree roots and emerge where you started. You are in a forest.” Both look like the same place to the player (they are in a forest), but one adds how they got there. This is simpler to design for the particular age group of this class, so we chose this approach.
The Infamous Maze
Every good game has a maze, right? Well, maybe not. But some do. Not many games have mazes near the difficulty of those found in some Infocom games of yore, but mazes are not terribly uncommon. I wanted to introduce my kids to the concept of a game-maze, so we threw one in this time around. The fact that mommy solved the maze on the very first attempt was a little disappointing to them, but they still had a good time creating it.
A Reminder of the Goals
I’ve learned a few things in our short history of classes.. My goals have broadened, but I have tried to not let them become too vague. Not every lesson has to include every goal, but multiple goals are often realized in each lesson. My new and improved list of goals now include the following, but the very first goal must remain the one of overall importance. Without it, everything else goes downhill fast!
- #1 Goal — Have Fun!
- Encourage and exercise my kids’ imaginations
- Develop and strengthen my kids’ creative writing skills
- Leverage everything above to introduce and develop basic concepts of:
- computing (hardware, software, interaction)
- typing (without looking at the keyboard!)
- game design (organization, user experience, story boarding)
- programming (purpose, syntax, mechanics, best-practices)
- engineering (design approaches, problem solving)
- critical thinking (perspective, weighing choices, decision-making)
- teamwork / collaboration (leadership, listening, compromise)
In other words, the purpose of my class is to facilitate my kids becoming responsible, respectable, capable, and productive members of society while at the same time having fun and developing important life skills. The hardest part for me (I’m finding) is keeping it on their level..
Our Third Game
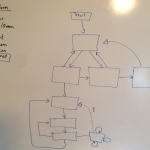
We again brainstormed ideas for our third game, and I again decided to draw out the map ahead of time. I first used this approach in our second game, but found that while I intended it to present a new way of thinking (stretching those brain cells!), it turned out to also be a great way to bound the story complexity. When we’re deciding the content of a room with only one exit, and three kids yell out three GREAT but different ideas, we are forced to choose one. This doesn’t always make everyone happy (thus “compromise” was added to the list of goals above), but it does facilitate keeping the game complexity in check. Here is the list of ideas and the map that we started with:
We decided on a rainforest, but ironically we never added the phrase “it is raining” to any of our rooms. So it’s more just a forest. (Oh well.) We also threw in a small strip of beach for good measure. The map underwent a few changes as we progressed, and of course we added the concept of using the <<display>> directive in Twine. This allowed us to create one true “start” screen that the player would see at the beginning of the game but never be able to return to. When they tried, the game would take them to a location that appeared to be the starting point but without some of the text that appears only at the true start of the game. Exactly what we wanted. Goal accomplished! We also used <<display>> in other areas of the game where multiple locations could see something off in the distance.. Rather than having to type the same description every time, we only needed to add it once and just include it’s description in each location that needed it. Awesome!
Here is the resulting game maps (from our whiteboard and from Twine), and the playable version. Enjoy!
Lessons Learned (Postmortem)
This class showed me that developmentally my kids are in different places. My oldest child could clearly pick up on the <<display>> concept, my middle child just wanted to keep adding descriptive text and humor (thus the surprise appearance at the end of someone not typically expected to be in a rainforest), and my youngest really struggled to keep up with everything we were cramming into a 30-45 minute session.
Although it occurred sooner than I expected, my wife was right when she pointed out after this third class that it may be time to start assigning separate tasks that the kids could work individually to ensure each child gets what they need to continue having FUN while learning these skills. (Remember, goal #1?) Therefore the pressure is on me as the teacher to adjust my approach to ensure the #1 goal remains successful…every time, every time, every time.
Next Steps
One big next step is to get them typing. Up until now I’ve stood in the front with my laptop hooked up to the TV, and we all discuss and decide things together (but sometimes the teacher has to make the call on which way to go or which compromise to enforce) and move along a singular solution to the class activity. I want all my kids to be able to touch-type, so we’ve bought a copy of Mavis Beacon Keyboarding Kidz. I will soon play with it and get a feel for it and then assign some “homework” for each student to practice typing.
Aside from typing, I will also be deciding what skills to begin individually focusing on for each child to best support my goals for each of them. I may try to teach some more advanced skills to my oldest child (programming concepts) while encouraging my youngest child to continue developing her skills in storyline development. Classes may turn into a culmination of individual assignments (storyline development, descriptive sentences, programming techniques) into a single game, where each student has done their part to enable something that none of them could have done near as well (or as quickly) on their own. That’s a seriously good lesson in teamwork, too!
Until next time..